How To Draw Curved Lines In Photoshop
- Photoshop User Guide
- Introduction to Photoshop
- Dream it. Make information technology.
- What's new in Photoshop
- Edit your start photograph
- Create documents
- Photoshop | Common Questions
- Photoshop system requirements
- Migrate presets, deportment, and settings
- Get to know Photoshop
- Photoshop and Adobe services
- Photoshop and Adobe Stock
- Creative Cloud Libraries
- Creative Deject Libraries in Photoshop
- Use the Touch Bar with Photoshop
- Work with Illustrator artwork in Photoshop
- Apply the Capture in-app extension in Photoshop
- Grid and guides
- Creating deportment
- Undo and history
- Default keyboard shortcuts
- Touch capabilities and customizable workspaces
- Photoshop on the iPad
- Photoshop on the iPad | Common questions
- Go to know the workspace
- Organization requirements | Photoshop on the iPad
- Create, open, and export documents
- Add together photos
- Piece of work with layers
- Depict and paint with brushes
- Make selections and add together masks
- Retouch your composites
- Work with adjustment layers
- Adjust the tonality of your composite with Curves
- Utilize transform operations
- Crop and rotate your composites
- Rotate, pan, zoom, and reset the canvass
- Work with Type layers
- Piece of work with Photoshop and Lightroom
- Become missing fonts in Photoshop on the iPad
- Japanese Text in Photoshop on the iPad
- Manage app settings
- Touch shortcuts and gestures
- Keyboard shortcuts
- Edit your image size
- Livestream as you create in Photoshop on the iPad
- Correct imperfections with the Healing Castor
- Create brushes in Capture and use them in Photoshop
- Piece of work with Photographic camera Raw files
- Create and work with Smart Objects
- Adjust exposure in your images with Dodge and Fire
- Photoshop on the spider web beta
- Common questions | Photoshop on the web beta
- Introduction to the workspace
- System requirements | Photoshop on the web beta
- Keyboard shortcuts | Photoshop on the web beta
- Supported file types | Photoshop on the web beta
- Open and work with deject documents
- Collaborate with stakeholders
- Apply express edits to your deject documents
- Cloud documents
- Photoshop cloud documents | Common questions
- Photoshop cloud documents | Workflow questions
- Manage and work with cloud documents in Photoshop
- Upgrade cloud storage for Photoshop
- Unable to create or save a cloud document
- Solve Photoshop cloud document errors
- Collect cloud document sync logs
- Share access and edit your cloud documents
- Share files and comment in-app
- Workspace
- Workspace basics
- Create documents
- Use the Touch on Bar with Photoshop
- Microsoft Dial support in Photoshop
- Tool galleries
- Operation preferences
- Utilize tools
- Touch gestures
- Touch capabilities and customizable workspaces
- Engineering science previews
- Metadata and notes
- Quickly share your creations
- Place Photoshop images in other applications
- Preferences
- Default keyboard shortcuts
- Rulers
- Show or hide non-printing Extras
- Specify columns for an image
- Undo and history
- Panels and menus
- Identify files
- Position elements with snapping
- Position with the Ruler tool
- Presets
- Customize keyboard shortcuts
- Filigree and guides
- Spider web, screen, and app design
- Photoshop for design
- Artboards
- Device Preview
- Copy CSS from layers
- Slice spider web pages
- HTML options for slices
- Change slice layout
- Work with web graphics
- Create web photo galleries
- Image and color nuts
- How to resize images
- Piece of work with raster and vector images
- Image size and resolution
- Learn images from cameras and scanners
- Create, open, and import images
- View images
- Invalid JPEG Marker error | Opening images
- Viewing multiple images
- Customize color pickers and swatches
- Loftier dynamic range images
- Match colors in your image
- Convert between color modes
- Color modes
- Erase parts of an image
- Blending modes
- Choose colors
- Customize indexed color tables
- Image information
- Distort filters are unavailable
- Most color
- Colour and monochrome adjustments using channels
- Choose colors in the Colour and Swatches panels
- Sample
- Colour mode or Image mode
- Colour bandage
- Add a conditional mode change to an activity
- Add swatches from HTML CSS and SVG
- Bit depth and preferences
- Layers
- Layer nuts
- Nondestructive editing
- Create and manage layers and groups
- Select, group, and link layers
- Identify images into frames
- Layer opacity and blending
- Mask layers
- Employ Smart Filters
- Layer comps
- Motion, stack, and lock layers
- Mask layers with vector masks
- Manage layers and groups
- Layer furnishings and styles
- Edit layer masks
- Excerpt assets
- Reveal layers with clipping masks
- Generate image assets from layers
- Piece of work with Smart Objects
- Blending modes
- Combine multiple images into a group portrait
- Combine images with Auto-Alloy Layers
- Align and distribute layers
- Re-create CSS from layers
- Load selections from a layer or layer mask'south boundaries
- Knockout to reveal content from other layers
- Layer
- Flattening
- Blended
- Background
- Selections
- Select and Mask workspace
- Make quick selections
- Become started with selections
- Select with the marquee tools
- Select with the lasso tools
- Select a colour range in an image
- Adapt pixel selections
- Convert between paths and pick borders
- Channel basics
- Move, re-create, and delete selected pixels
- Create a temporary quick mask
- Save selections and alpha aqueduct masks
- Select the image areas in focus
- Duplicate, divide, and merge channels
- Channel calculations
- Selection
- Bounding box
- Image adjustments
- Perspective warp
- Reduce camera shake blurring
- Healing castor examples
- Consign color lookup tables
- Adjust image sharpness and blur
- Understand color adjustments
- Apply a Effulgence/Contrast adjustment
- Adjust shadow and highlight particular
- Levels adjustment
- Accommodate hue and saturation
- Adjust vibrance
- Adapt color saturation in image areas
- Make quick tonal adjustments
- Employ special color effects to images
- Enhance your epitome with color balance adjustments
- Loftier dynamic range images
- View histograms and pixel values
- Match colors in your epitome
- How to ingather and straighten photos
- Convert a color image to black and white
- Adjustment and fill layers
- Curves aligning
- Blending modes
- Target images for press
- Adjust color and tone with Levels and Curves eyedroppers
- Adjust HDR exposure and toning
- Filter
- Blur
- Contrivance or burn down paradigm areas
- Brand selective color adjustments
- Supersede object colors
- Adobe Camera Raw
- Camera Raw arrangement requirements
- What's new in Photographic camera Raw
- Introduction to Photographic camera Raw
- Create panoramas
- Supported lenses
- Vignette, grain, and dehaze effects in Photographic camera Raw
- Default keyboard shortcuts
- Automatic perspective correction in Photographic camera Raw
- How to make non-destructive edits in Camera Raw
- Radial Filter in Camera Raw
- Manage Camera Raw settings
- Open, process, and save images in Camera Raw
- Repair images with the Enhanced Spot Removal tool in Camera Raw
- Rotate, ingather, and accommodate images
- Adjust colour rendering in Camera Raw
- Feature summary | Adobe Camera Raw | 2018 releases
- New features summary
- Process versions in Photographic camera Raw
- Make local adjustments in Camera Raw
- Epitome repair and restoration
- Remove objects from your photos with Content-Aware Fill
- Content-Enlightened Patch and Movement
- Retouch and repair photos
- Correct epitome distortion and noise
- Basic troubleshooting steps to set most issues
- Image transformations
- Transform objects
- Adjust ingather, rotation, and canvas size
- How to crop and straighten photos
- Create and edit panoramic images
- Warp images, shapes, and paths
- Vanishing Point
- Apply the Liquify filter
- Content-aware scaling
- Transform images, shapes, and paths
- Warp
- Transform
- Panorama
- Cartoon and painting
- Paint symmetrical patterns
- Draw rectangles and modify stroke options
- About drawing
- Draw and edit shapes
- Painting tools
- Create and modify brushes
- Blending modes
- Add colour to paths
- Edit paths
- Paint with the Mixer Brush
- Brush presets
- Gradients
- Gradient interpolation
- Make full and stroke selections, layers, and paths
- Depict with the Pen tools
- Create patterns
- Generate a blueprint using the Pattern Maker
- Manage paths
- Manage pattern libraries and presets
- Draw or paint with a graphics tablet
- Create textured brushes
- Add dynamic elements to brushes
- Gradient
- Paint stylized strokes with the Fine art History Brush
- Pigment with a pattern
- Sync presets on multiple devices
- Text
- Work with OpenType SVG fonts
- Format characters
- Format paragraphs
- How to create type furnishings
- Edit text
- Line and character spacing
- Arabic and Hebrew type
- Fonts
- Troubleshoot fonts
- Asian type
- Create type
- Text Engine fault using Type tool in Photoshop | Windows 8
- Earth-Fix composer for Asian Scripts
- How to add and edit the text in Photoshop
- Video and animation
- Video editing in Photoshop
- Edit video and animation layers
- Video and blitheness overview
- Preview video and animations
- Paint frames in video layers
- Import video files and epitome sequences
- Create frame animations
- Creative Cloud 3D Animation (Preview)
- Create timeline animations
- Create images for video
- Filters and effects
- Utilise the Liquify filter
- Use the Blur Gallery
- Filter nuts
- Filter furnishings reference
- Add Lighting Effects
- Use the Adaptive Wide Angle filter
- Use the Oil Paint filter
- Layer effects and styles
- Utilise specific filters
- Smudge epitome areas
- Saving and exporting
- Save your files in Photoshop
- Export your files in Photoshop
- Supported file formats
- Save files in graphics formats
- Move designs between Photoshop and Illustrator
- Save and consign video and animations
- Save PDF files
- Digimarc copyright protection
- Save your files in Photoshop
- Printing
- Print 3D objects
- Print from Photoshop
- Impress with color direction
- Contact Sheets and PDF Presentations
- Print photos in a moving-picture show package layout
- Print spot colors
- Duotones
- Impress images to a commercial printing printing
- Improve color prints from Photoshop
- Troubleshoot printing issues | Photoshop
- Automation
- Creating actions
- Create data-driven graphics
- Scripting
- Process a batch of files
- Play and manage actions
- Add conditional actions
- Virtually actions and the Actions panel
- Record tools in deportment
- Add together a conditional way change to an activeness
- Photoshop UI toolkit for plug-ins and scripts
- Color Management
- Understanding color management
- Keeping colors consistent
- Colour settings
- Work with color profiles
- Colour-managing documents for online viewing
- Color-managing documents when printing
- Color-managing imported images
- Proofing colors
- Content authenticity
- Learn about content credentials
- Identity and provenance for NFTs
- Connect accounts for creative attribution
- 3D and technical imaging
- Photoshop 3D | Mutual questions around discontinued 3D features
- Artistic Deject 3D Blitheness (Preview)
- Print 3D objects
- 3D painting
- 3D console enhancements | Photoshop
- Essential 3D concepts and tools
- 3D rendering and saving
- Create 3D objects and animations
- Image stacks
- 3D workflow
- Measurement
- DICOM files
- Photoshop and MATLAB
- Count objects in an prototype
- Combine and convert 3D objects
- 3D texture editing
- Adjust HDR exposure and toning
- 3D panel settings
Photoshop provides multiple Pen tools to adjust your employ cases and artistic mode:
- The Curvature Pen tool lets you intuitively draw curves and straight segments.
- The standard Pen tool lets you draw straight segments and curves with slap-up precision.
- The Freeform Pen tool lets you draw paths as if yous were drawing with pencil on a slice of paper.
- The Magnetic Pen options permit you lot draw a path that snaps to the edges of the divers areas in your image.
- The Content-Aware Tracing tool lets you automate the process for tracing images. (Technology Preview)
Use the Shift+P central combination to cycle through the tools in the Pen group.

You tin apply the pen tools in conjunction with the shape tools to create circuitous shapes. For more data near the modes in which you can draw with the Pen tools, come across Cartoon modes.
Before cartoon with the Pen tool, you lot can create a new path in the Paths panel to automatically salvage the piece of work path as a named path.
Content-Aware Tracing Tool
The Content-Aware Tracing Tool is existence introduced as a Technology Preview in the Oct 2020 release of Photoshop and lets you create vector paths and selections by merely hovering over the edges of your image and clicking.
You can enable the Content-Enlightened Tracing Tool in Preferences > Technology Previews and then restart Photoshop.
Try out the Content-Aware Tracing Tool by post-obit the below five unproblematic steps:
-
From the Pen tools group, select the Content-Enlightened Tracing Tool.

Content-Enlightened Tracing Tool -
Hover the cursor over the edge of an object to highlight information technology.

Highlight epitome edges Different zoom levels will bear upon how Photoshop sees your image and thus how the tool identifies edges.
For instance, if you're working with a lower resolution image, zooming out may aid Photoshop easier identify an edge. Zooming in (100% or more) will result in the tool using the default one-1 pixel resolution for identifying the edges.
-
Click on the highlighted department to create a path.

Click highlighted edges to create a path -
To add together to the path, hover over an adjacent edge to highlight a new section and hold the Shift key while clicking to extended the path. The pink line that appears indicates that you're adding a new section to the existing path.

Agree Shift and click to extend your path -
To delete an area from the path, concord downwards the Alt cardinal (Windows) or Option key (Mac) while you lot click. Y'all can also click and drag in a direction to remove larger sections.

Use Alt or Option while clicking to delete part of the path
Detail
While adjusting the Item slider, Photoshop displays a preview of the edges that Photoshop sees. Moving the slider to the right increases the corporeality of edges Photoshop detects and moving to the left decreases the corporeality of detected edges.

Tracing
Tracing modes (Detailed, Normal, and Simplified) adjust how detailed or textured the paradigm is prior to processing the tracing.

Use Tracing together with the Detail slider to achieve your desired edges.
Curvature Pen tool
The Curvature Pen tool lets y'all describe smooth curves and straight line segments with equal ease. Create custom shapes in your designs or define precise paths to effortlessly fine-tune your images using this intuitive tool. While doing so, create, toggle, edit, add together, or remove smoothen or corner points without e'er having to switch tools.
-
From the Pen tools group, select the Curvature Pen tool.

-
To create the first anchor point, click or tap anywhere in the document.

-
Click/tap again to define the second anchor point and complete the outset segment of the path. Click once (default) if you want the adjacent segment of your path to be curved. Double-click if you want to draw a direct segment side by side.
The first segment of your path e'er appears as a straight line on the sail initially. Depending on whether you lot draw a curved or a straight segment side by side, Photoshop adjusts it later. If the side by side segment you draw is curved, Photoshop makes the kickoff segment curve smoothly in relation to the next segment.

-
(Curved path) Using a mouse or on a bear on device, elevate the pointer to draw the next segment of your path. While the mouse button is pressed down, optimize the curve of the segment. The previous segment is automatically adjusted to keep the curve smooth.


Optimize the curve of the segment while the mouse button is pressed downwardly. -
(Curved path) Release the mouse button to drop the anchor point and complete the 2nd segment.
-
Draw additional segments and complete the path.

-
When yous're done cartoon, press the Esc cardinal.
- While dropping an ballast indicate, click once if you want the adjacent segment of your path to exist curved. Double-click if you want to draw a straight segment side by side. Photoshop creates smoothen or corner points accordingly.
- To catechumen a smooth anchor signal to a corner point, or vice versa, double-click the point.
- To move an anchor point, merely elevate it around.
- To delete an ballast point, click it and then printing the Delete key. While the anchor point is deleted, the curve is retained and suitably adjusted in relation to the remaining anchor points.


- Drag an anchor point to conform the bend. When you adjust a path segment in this manner, the adjoining path segments are automatically modified (rubber-band effect).
- To innovate an additional anchor point, just click in the eye of a path segment.

The simplest path you tin can draw with the standard Pen tool is a direct line, made past clicking the Pen tool to create two ballast points. By standing to click, you create a path made of straight line segments connected by corner points.

-
Position the Pen tool where you lot want the direct segment to brainstorm, and click to define the first anchor point (practice not drag).
The commencement segment you draw will not be visible until you click a 2nd ballast point. (Select the Rubber Ring option in Photoshop to preview path segments.) Also, if management lines appear, you lot've accidentally dragged the Pen tool; choose Edit > Undo, and click again.
-
Click once again where you want the segment to end (Shift-click to constrain the angle of the segment to a multiple of 45°).
-
Continue clicking to set up ballast points for additional directly segments.
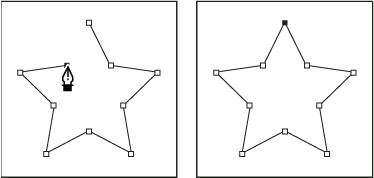
The last anchor point you add always appears as a solid square, indicating that it is selected. Previously defined anchor points go hollow, and deselected, as you add more than anchor points.
-
Complete the path by doing 1 of the following:
-
To shut the path, position the Pen tool over the get-go (hollow) anchor betoken. A small circle appears next to the Pen tool pointer
 when it is positioned correctly. Click or elevate to close the path.
when it is positioned correctly. Click or elevate to close the path.
- To go out the path open, Ctrl-click (Windows) or Control-click (Mac OS) anywhere away from all objects.
To exit the path open, you tin can also select a different tool.
-
You create a curve past adding an anchor point where a curve changes management, and dragging the direction lines that shape the bend. The length and gradient of the direction lines make up one's mind the shape of the curve.
Curves are easier to edit and your system tin display and impress them faster if you draw them using as few anchor points as possible. Using likewise many points tin can besides introduce unwanted bumps in a curve. Instead, draw widely spaced anchor points, and practice shaping curves past adjusting the length and angles of the direction lines.
-
Position the Pen tool where you want the bend to brainstorm, and hold down the mouse button.
The first ballast bespeak appears, and the Pen tool pointer changes to an arrowhead. (In Photoshop, the arrow changes only after you've started dragging.)
-
Drag to ready the slope of the curve segment you're creating, and and then release the mouse button.
In general, extend the direction line about 1 tertiary of the distance to the next ballast bespeak you plan to draw. (You tin adapt one or both sides of the direction line after.)
Hold down the Shift key to constrain the tool to multiples of 45°.

Drawing the kickoff point in a curve A. Positioning Pen toolB. Starting to drag (mouse button pressed)C. Dragging to extend direction lines
-
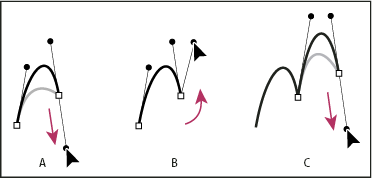
Position the Pen tool where you lot desire the bend segment to cease, and exercise one of the following:
-
To create a C‑shaped curve, drag in a direction opposite to the previous direction line. Then release the mouse button.

Cartoon the second point in a curve -
To create an S‑shaped curve, drag in the same direction as the previous direction line. Then release the mouse push.

Drawing an S bend To modify the direction of the curve sharply, release the mouse push button, and then Alt-elevate (Windows) or Option-drag (Mac Bone) the direction bespeak in the management of the curve. Release the Alt (Windows) or Choice (Mac Os) key and the mouse push, reposition the arrow where y'all desire the segment to end, and drag in the opposite direction to consummate the curve segment.
-
-
Continue dragging the Pen tool from unlike locations to create a series of smooth curves. Annotation that you are placing anchor points at the beginning and finish of each curve, not at the tip of the curve.
Alt-drag (Windows) or Option-drag (Mac OS) direction lines to pause out the direction lines of an ballast point.
-
Complete the path by doing i of the post-obit:
-
To shut the path, position the Pen tool over the first (hollow) anchor bespeak. A modest circle appears side by side to the Pen tool pointer
 when it is positioned correctly. Click or drag to close the path.
when it is positioned correctly. Click or drag to close the path.
- To leave the path open, Ctrl-click (Windows) or Command-click (Mac Os) anywhere away from all objects or select a different tool.
-
Depict direct lines followed past curves
-
Using the Pen tool, click corner points in ii locations to create a straight segment.
-
Position the Pen tool over the selected endpoint. A minor diagonal line, or slash, appears next to the Pen tool. To set the slope of the curved segment you'll create next, click the anchor point, and drag the direction line that appears.

Drawing a directly segment followed by a curved segment (part one) A. Directly segment completedB. Positioning Pen tool over endpointC. Dragging direction point
-
Position the pen where you lot want the next anchor indicate; then click (and drag, if desired) the new anchor signal to complete the curve.

Cartoon a straight segment followed by a curved segment (part 2) A. Positioning Pen toolB. Dragging direction lineC. New curve segment completed
Draw curves followed by straight lines
-
Using the Pen tool, drag to create the first shine point of the curved segment, and release the mouse push button.
-
Reposition the Pen tool where you lot desire the curved segment to end, drag to consummate the curve, and release the mouse push.
-
Select the Convert Betoken tool from the toolbox, and then click the selected end point to convert it from a smooth point to a corner bespeak.
Printing Alt (Windows) or Option (Mac Bone) to temporarily change the Pen tool to the Convert Betoken tool.
-
Select the Pen tool from the toolbox, position the Pen tool where yous want the straight segment to terminate, and click to complete the straight segment.
Describe two curved segments connected by a corner
-
Using the Pen tool, elevate to create the get-go smooth point of a curved segment.
-
Reposition the Pen tool and drag to create a curve with a second shine point; then printing and hold Alt (Windows) or Option (Mac OS) and drag the management line toward its opposing end to set the gradient of the adjacent curve. Release the key and the mouse button.
This procedure converts the smooth signal to a corner point by splitting the direction lines.
-
Reposition the Pen tool where you want the second curved segment to end, and elevate a new shine betoken to complete the second curved segment.

A. Dragging a new smooth betokenB. Pressing Alt/Option to split direction lines while dragging, and swinging direction line upC. Result after repositioning and dragging a third fourth dimension
Finish drawing a path
-
Consummate a path in 1 of the following ways:
-
To close a path, position the Pen tool over the starting time (hollow) anchor point. A small circle appears next to the Pen tool pointer
 when it is positioned correctly. Click or drag to close the path.
when it is positioned correctly. Click or drag to close the path.
- To leave a path open, Ctrl-click (Windows) or Command-click (Mac Os) anywhere abroad from all objects.
-
Settings in the Options bar
When you employ the standard Pen tool, the post-obit options are available in the options bar:
- Auto Add together/Delete, which lets you add an anchor point when you click a line segment or delete an anchor point when you click it.
- Prophylactic Band, which lets you preview path segments as yous motion the pointer between clicks. To access this option, click the popular-up bill of fare to the correct of the Custom Shape icon.
The Freeform Pen tool lets you describe as if you lot were drawing with a pencil on newspaper. Anchor points are added automatically as you draw. You do not determine where the points are positioned, but yous can adjust them one time the path is complete. To draw with greater precision, use the Pen tool.
-
Select the Freeform Pen tool
 .
. -
To control how sensitive the terminal path is to the movement of your mouse or stylus, click the inverted arrow next to the shape buttons in the options bar, and enter a value between 0.5 and 10.0 pixels for Curve Fit. A higher value creates a simpler path with fewer anchor points.
-
Drag the pointer in the epitome. As you drag, a path trails behind the arrow. When you lot release the mouse, a work path is created.
-
To continue the existing freehand path, position the pen arrow on an cease point of the path, and drag.
-
To complete the path, release the mouse. To create a closed path, drag the line to the initial betoken of the path (a circle appears next to the pointer when it is aligned).
Draw using the magnetic pen options
The Magnetic Pen is an option of the Freeform Pen tool that lets y'all draw a path that snaps to the edges of defined areas in your epitome. Y'all can define the range and sensitivity of the snapping behavior, as well as the complexity of the resulting path. The Magnetic Pen and Magnetic Lasso tools share many of the aforementioned options.
-
To convert the Freeform Pen tool to the Magnetic Pen tool
 , select Magnetic in the options bar, or click the inverted arrow next to the shape buttons in the options bar, select Magnetic, and ready the following:
, select Magnetic in the options bar, or click the inverted arrow next to the shape buttons in the options bar, select Magnetic, and ready the following: -
For Width, enter a pixel value between 1 and 256. The Magnetic Pen detects edges only inside the specified altitude from the pointer.
-
For Contrast, enter a percentage value betwixt 1 and 100 to specify the contrast required between pixels for that area to exist considered an edge. Employ a college value for low-contrast images.
-
For Frequency, enter a value between 0 and 100 to specify the rate at which the Pen sets anchor points. A higher value anchors the path in place more quickly.
-
If yous are working with a stylus tablet, select or deselect Pen Pressure. When this option is selected, an increment in pen force per unit area causes the width to decrease.
-
-
Click in the image to prepare the first fastening point.
-
To draw a freehand segment, move the pointer or drag along the edge you want to trace.
The nigh recent segment of the edge remains agile. Every bit you move the pointer, the active segment snaps to the strongest edge in the epitome, connecting the pointer to the last fastening point. Periodically, the Magnetic Pen adds fastening points to the border to anchor previous sections.

Click to add together fastening points, and continue tracing. -
If the border doesn't snap to the desired border, click once to add a fastening point manually and to proceed the border from moving. Continue to trace the edge and add fastening points every bit needed. If y'all make a mistake, press Delete to remove the concluding fastening point.
-
To dynamically modify the properties of the Magnetic Pen, exercise one of the following:
-
Alt-drag (Windows) or Choice-drag (Mac Bone) to draw a freehand path.
-
Alt-click (Windows) or Option-click (Mac OS) to depict directly segments.
-
Press the open foursquare subclass cardinal ([) to decrease the Magnetic Pen width by 1 pixel; press the close square bracket key (]) to increase the pen width by 1 pixel.
-
-
-
Press Enter (Windows) or Return (Mac OS) to end an open path.
-
Double-click to close the path with a magnetic segment.
-
Hold downwards Alt (Windows) or Option (Mac Bone), and double-click to close the path with a straight segment.
-
How To Draw Curved Lines In Photoshop,
Source: https://helpx.adobe.com/photoshop/using/drawing-pen-tools.html
Posted by: millerwomenthe.blogspot.com













0 Response to "How To Draw Curved Lines In Photoshop"
Post a Comment